Introducción a SVG
SVG mola y todo el mundo debería usarlo
Qué es SVG
Es un formato de imagen vectorial basado en XML.
Es un formato abierto y cómo es texto se puede buscar e indexar, por ejemplo.
Veamos algunos elementos básicos
-
Etiqueta SVG
<svg width="WW" height="HH" viewbox="0 0 WW HH">···</svg>
Dentro de esta etiqueta definimos nuestra imagen vectorial. El alto y el ancho dicen a qué tamaño se tiene que mostrar mientras que el viewbox dice qué área se va a ver.
-
Recuadro
<rect x="XX" y="YY" width="WW" height="HH" />
Con los atributos x e y indicamos en qué posición estará mientras que con el ancho y el alto decimos el tamaño que va a tener.
-
Círculo
<circle cx="..." cy="..." r="..." />
Ligeramente diferente que el rectángulo; Con cx y cy indicamos la posición del centro y con r, el radio de nuestro círculo
-
Texto
<text x="XX" y="YY">···</text>
Tampoco hay mucha sorpresa aquí: x e y indican la posición y el texto va incluido en la etiqueta
Cómo es un SVG
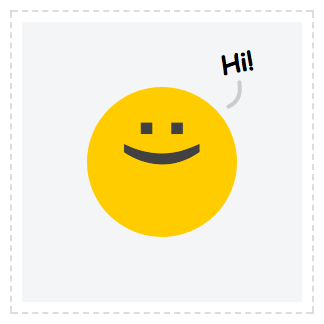
<svg class="svg" width="300" height="300" viewbox="0 0 300 300"> <rect x="10" y="10" width="280" height="280" fill="#f4f5f6" /> <g transform="rotate(90,150,150)" class="smiley"> <circle cx="50%" cy="50%" r="25%" fill="#fc0" class="head"/> <text x="50%" y="50%" dx="-.25em" fill="#414141" font-size="80" font-weight="bold" font-family="arial, sans-serif" text-anchor="middle" dominant-baseline="middle" class="face">:)</text> </g> <g class="balloon" transform="rotate(-10,150,150)"> <text x="225" y="75" font-size="25" font-family="comic sans MS, sans-serif" font-weight="bold">Hi!</text> <path d="M 240 85 Q240,103 225 107" stroke="#ccc" fill="none" stroke-width="4" stroke-linecap="round" /> </g> </svg>

Por qué usar SVG
-
Peso
Realmente es un archivo de texto y la primera ventaja va directa a lo que ocupa en disco. -
Compatibilidad
Cualquier navegador medianamente actual lo soporta: Can I use SVG?. -
Vectorial
Siempre se va a pintar lo mejor posible, independiente de la resolución o la densidad de pixels.
Cómo se usa
1. Como una imagen normal
Con su etiqueta <img> y todo.
<img src="imagen.svg"/>
Cómo se usa
2. Como background por CSS
Funciona igual y puedes hacer tus sprites de imágenes.
.icon {
background: url(path/to/imagen.svg) left top no-repeat;
}
<div class="icon" >Twitter</div>
Cómo se usa
3. Incluido en el html
En el fondo es un XML y lo puedes incrustar en tu código tal cual.
<a href=""> <svg width="16px" height="16px" viewBox="0 0 16 16" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <g id="Page-1" fill-rule="evenodd"> <g id="twitter" fill="#4A90E2"> <path d="M16,2.57842783 C15.4121031,2.84615385 14.7791278,3.02720597 14.1151611,3.1081016 C14.7932148,2.69206693 15.3134942,2.03238233 15.5586077,1.24653906 C14.9237542,1.63175635 14.2222222,1.91200193 13.4727945,2.06223667 C12.8755063,1.40833032 12.0218348,1 11.0770676,1 C9.26548101,1 7.79573869,2.50716263 7.79573869,4.36583604 C7.79573869,4.62970988 7.82391266,4.88587938 7.88026061,5.13241844 C5.15208077,4.99181413 2.73381464,3.65318406 1.11381112,1.61442157 C0.831132242,2.11327796 0.669601456,2.69206693 0.669601456,3.30841459 C0.669601456,4.47562297 1.24904619,5.50607921 2.12995246,6.10990731 C1.59276868,6.09353557 1.08563714,5.9404117 0.642366614,5.69002046 L0.642366614,5.73143132 C0.642366614,7.36282653 1.77402125,8.7236066 3.27663321,9.03178043 C3.00146739,9.11074997 2.71127546,9.15023474 2.4116922,9.15023474 C2.20038739,9.15023474 1.99377825,9.13001083 1.79374303,9.09052606 C2.21165698,10.42723 3.42313788,11.4008667 4.86001057,11.4268689 C3.73680812,12.3302034 2.32059635,12.8685446 0.783236485,12.8685446 C0.518401127,12.8685446 0.256383166,12.8531359 0,12.8223185 C1.45283794,13.7757313 3.17896343,14.3333333 5.03187181,14.3333333 C11.0704936,14.3333333 14.3715443,9.20512821 14.3715443,4.75683159 C14.3715443,4.61044902 14.3687269,4.46406645 14.3630921,4.32057301 C15.0045196,3.8457927 15.5614251,3.25352113 16,2.57842783"></path> </g> </g> </svg> Twitter </a> --- <a href=""> <svg class="fa-twitter"> <use xlink:href="#fa-twitter"></use> </svg> Twitter </a>
Por qué incluirlo en el html
Nos va a permitir acceder a sus elementos como a cualquier otra del DOM de manera que tendremos casi todo el CSS/JS para trabajar con él.
Vale, y esto cómo lo trabajo
Lo suyo es trabajarlo con un programa de dibujo como Inkscape (que es gratuito y multiplataforma).
Hay alternativas de pago como Affinity Designer, Illustrator, Sketch.
¿Un libro para profundizar?
Jorge Aznar Tiene ha escrito SCALABLE en la que da un repaso al formato:
Y además tiene la versión web:
http://jorgeatgu.com/scalable/¿Un curso online para profundizar?
Ahora mismo hay uno muy bueno en domestika que lo da Javier Usobiaga